why静态博客?
一方面是我觉得我原来这个使用WordPress搭建的blog,已经被我折腾的不像博客了,里面的文章都是通过html保存在数据库的,一个影响查询速度,另一个每次备份还得从数据库去拉出一堆可读性很差的html。再者还是觉得WordPress有点笨重,而且做二次开发也比较蛋疼。加上我现在喜欢使用makedown来写东西,而WordPress支持makedown又要装一堆插件,实在是受不了了,所以自己折腾了几个静态博客搭建的框架,一个是Ruby写的jekyll,一个是node-js写的hexo。至于区别的话,hexo生成静态页面的速度要比较快,jekyll是把原文上传github,可以直接生成博客,也可以用在线编辑器处理,hexo是本地生成html再上传。至于用哪个可以自己两个都尝试一下,哪个用的爽用哪个咯。如果你在想没有空间怎么办,那么github Pages完全能满足你。
Github Pages是什么?
首先Github是什么就不用我说了,世界第一基佬交流会所(滑稽)。Github Pages有300M的空间可以用来搭建自己的个人站点,主页在这里。你可以按照上面的步骤建一个repository,然后传一个index.html直接访问就能看到效果,所以空间问题我们就解决了,for free!
jekyll搭建静态博客
下面先来介绍一个怎么使用jekyll来搭建属于自己的blog。官网地址
安装jekyll
1 | gem install jekyll |
这样就能在本地搭建一个简单的服务器,然后访问localhost:4000就能看到blog的页面了。
一个基本的 Jekyll 网站的目录结构一般是像这样的:
1 | ├── _config.yml |
对应的用途如下:
| 目录 | 描述 |
|---|---|
| _config.yml | 保存配置数据。很多配置选项都会直接从命令行中进行设置,但是如果你把那些配置写在这儿,你就不用非要去记住那些命令了。 |
| _drafts | drafts 是未发布的文章。这些文件的格式中都没有 title.MARKUP 数据。 |
| _includes | 你可以加载这些包含部分到你的布局或者文章中以方便重用。可以用这个标签 {\% include file.ext \%} 来把文件 _includes/file.ext 包含进来。 |
| _layouts | layouts 是包裹在文章外部的模板。布局可以在 YAML 头信息中根据不同文章进行选择。 |
| _posts | 这里放的就是你的文章了。文件格式很重要,必须要符合: YEAR-MONTH-DAY-title.MARKUP。 The permalinks 可以在文章中自己定制,但是数据和标记语言都是根据文件名来确定的。 |
| _site | 一旦 Jekyll 完成转换,就会将生成的页面放在这里(默认)。最好将这个目录放进你的 .gitignore 文件中。 |
| index.html | 如果这些文件中包含 YAML 头信息 部分,Jekyll 就会自动将它们进行转换。当然,其他的如 .html, .markdown, .md,或者 .textile 等在你的站点根目录下或者不是以上提到的目录中的文件也会被转换。 |
| Other Files/Folders | 其他一些未被提及的目录和文件如 css 还有 images 文件夹, favicon.ico 等文件都将被完全拷贝到生成的 site 中。 |
安装完成后,如果你要配置你自己的站点信息,那么你就要修改_config.yml这个文件。里面可以配置站点名称,描述,多说,统计,友链等等。
使用Hux主题
默认的主题不是很喜欢?客官可以找jekyllthemes这个上面找找,个人觉得Hux这个主题还是不错的,喜欢的直接下载,重新修改里面配置就能为自己所用了。
关于配置文件里面多说的duoshuo_username是什么,在多说创建站点的时候,这个框框里面填的就是你的duoshuo_username:

配置完在本地预览没有问题了,就可以直接把代码上传到github,然后访问yourusername.github.io就能看到你刚刚创建的blog了。
域名绑定
如果你不想使用yourusername.github.io,也可以绑定自己的域名,将域名的CNAME指向yourusername.github.io,然后在github下面新建一个CNAME文件,里面写上你的域名,然后就能通过域名直接访问到yourusername.github.io了。
hexo搭建静态博客
上面说了,萝卜白菜各有所爱,下面也来介绍下如何使用hexo搭建静态博客。这是它的官网,当然空间我们使用的还是Github Pages。
安装hexo
1 | npm install hexo-cli -g |
通过上面简单的操作之后,就能找本地生成一个blog的目录,和jekyll一样也是通过_config.yml文件来配置站点信息的。
默认的目录结构如下:
1 | ├── .deploy |
| 目录 | 描述 |
|---|---|
| .deploy | 执行hexo deploy命令部署到GitHub上的内容目录 |
| public | 执行hexo generate命令,输出的静态网页内容目录 |
| scaffolds | layout模板文件目录,其中的md文件可以添加编辑 |
| scripts | 扩展脚本目录,这里可以自定义一些javascript脚本 |
| source | 文章源码目录,该目录下的markdown和html文件均会被hexo处理。该页面对应repo的根目录,404文件、favicon.ico文件,CNAME文件等都应该放这里,该目录下可新建页面目录。 |
| _drafts | 草稿文章 |
| _posts | 发布文章 |
| themes | 主题文件目录 |
| _config.yml | 全局配置文件,大多数的设置都在这里 |
| package.json | 应用程序数据,指明hexo的版本等信息,类似于一般软件中的关于按钮 |
hexo常用的几个命令:
1 | hexo new "postName" #新建文章 |
如果你的文章是从jekyll转过来的,要修改_config.yml里面的permalink: :year/:month/:day/:title/。
Next主题
hexo也有很多的主题,这里说一下Next这个主题:
安装最新版:
1 | $ cd your-hexo-site |
修改站点配置文件_config.yml:
1 | theme: next |
Next里面有关于这个主题的配置,大家自己试试。
安装插件
hexo支持插件,可以直接通过命令行安装即可:
1 | npm install plugin-name --save |
下面推荐几个常用的插件:
1 | //feed插件 |
SEO优化
更改index.swig文件,文件路径是your-hexo-site\themes\next\layout,将下面代码:
1 | {% block title %} {{ config.title }} {% endblock %} |
改成
1 | {% block title %} {{ config.title }} - {{ theme.description }} {% endblock %} |
按照Next进阶设定使用cdn加速js和css,还有google font。
在百度站长提交网站和网站地图。
同时使用coding和github
国内的gitcafe也提供了相应的服务,当然现在已经卖给了Coding。
所以我们可以同时使用Coding提供的Pages服务和Github提供的Pages服务。
只需要在配置文件中配置一下deploy就可以了:
1 | deploy: |
先要安装deployer-git
1 | npm install hexo-deployer-git --save |
国内国外访问不同的Pages服务
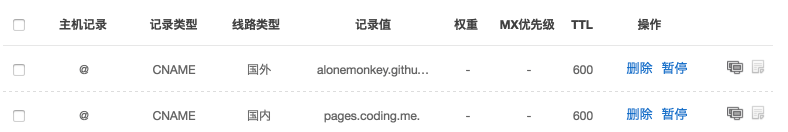
同时使用了coding和github之后,由于github访问速度可能有点慢,可以通过DnsPod让国内用户访问coding,让国外用户访问github。

好了,基本介绍的也差不多了。大家自己摸索吧,有问题可以直接在下面留言~~~
Just enjoy it!


