正常开发
在正常开发中要使用UITableView的话,需要设置dataSource和delegate,然后实现对应的协议方法。
1 | tableView.dataSource = self |
简单的例子
来个简单的例子看看Rx中对UITableView是怎么处理的。
老套路,新建项目,引入pod,放个UITableView和UITableViewCell。
然后初始化一些数据使用Rx绑定到UITableView。
1 | let items = Observable.just( |
通过简短的几行代码,就把通过设置dataSource和delegate的事来做了。
例子官方都有,下面来看看它的原理是什么?
原理解析
1 | items |
这段代码,简单来说,是在里面创建了一个dataSource的代理对象,然后代理对象的方法会使用传入的items以及cell设置。
1 | override func _tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { |
这里调用的itemModels就是传入的items, 调用的cellFactory就是传入的:
1 | { (tv, i, item) in |
而这个configureCell就是最开始的:
1 | { |
modelSelected也是delegate的tableView:didSelectRowAtIndexPath:包装了下:
1 | public var itemSelected: ControlEvent<IndexPath> { |
大家还是自己看看源码理一下吧~~
RxDataSource
如果要显示多个Section的tableview的话,可以借助RxDataSource帮我们完成。
新建一个项目,pod导入
1 | use_frameworks! |
这里要额外引入RxDataSources。
首先创建一个dataSource对象:
1 | let dataSource = RxTableViewSectionedReloadDataSource<SectionModel<String, Double>>() |
然后创建自定义的数据:
1 | let items = Observable.just([ |
配置cell:
1 | dataSource.configureCell = { |
设置section的title:
1 | dataSource.titleForHeaderInSection = { dataSource, sectionIndex in |
把数据绑定到dataSource:
1 | items |
点击事件:
1 | tableview.rx |
虽然RxDataSource内部有一个代理对象,但是我们仍然可以设置delegate。
1 | tableview.rx |
然后实现delegate方法:
1 | extension ViewController : UITableViewDelegate{ |
这里和上面不同的是,我们主动创建了一个dataSource传了进去。
Proxy
上面我们提到了代理对象,这个代理对象到底是什么?
我们来看看源码中的解释:

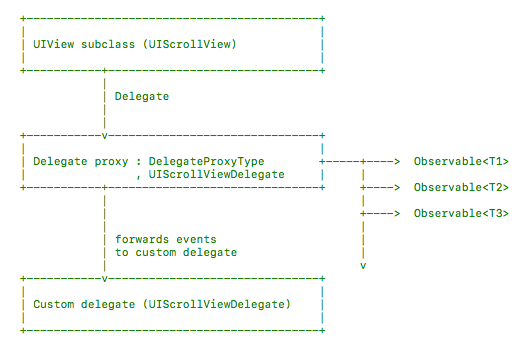
它就相当与一个中间拦截器,把原始的代码对象的方法转成一个个可被观察的序列发射出去,然后再转发给我们自定义的delegate。所以它既不影响我们自己设置的delegate,同时还可以以Rx的方式去处理这些事件。
本文的例子都是以为官方为例,后面会加入通过网络请求获取Model等操作。


