背景
笔者本身是一个iOS逆向的爱好者,曾在使用iOSOpenDev在Xcode开发越狱插件的时候,由于工具已经好几年没有更新,安装和使用起来都会诸多问题,所以最初笔者只是想改良iOSOpenDev的兼容问题,后面在开发中不断冒出新的idea,并在工具中实现了这些想法,所以就有了本文将要给大家强烈推荐的工具MonkeyDev。
用途
在使用之前,大家关心的都是它的功能,可以做什么。那么MonkeyDev这个工具可以做什么呢?总结来说可以做如下这些事情:
- 可以使用Xcode开发CaptainHook Tweak、Logos Tweak 和 Command-line Tool,在越狱机器开发插件,这是原来iOSOpenDev功能的迁移和改进。
- 只需拖入一个砸壳应用,自动集成Reveal、Cycript和注入的动态库并重签名安装到非越狱机器。
- 支持调试自己编写的动态库和第三方App
- 支持通过CocoaPods第三方应用集成SDK以及非越狱插件,简单来说就是通过CocoaPods搭建了一个非越狱插件商店。
大概了解了之后下面就通过具体的实际应用来体会它的强大之处吧。
环境准备
在使用之前首先是环境的配置,如果配置不对的话,可能会出一些奇怪的问题,你也可以结合Wiki来操作。
- 安装最新的theos
1 | git clone --recursive https://github.com/theos/theos.git /opt/theos |
- 安装ldid
1 | brew install ldid |
- 如果是用于越狱开发,需要配置免密码登录越狱设备,如果没有越狱机器可以跳过这步。
1 | ssh-keygen -t rsa -P '' |
安装
你可以通过如下命令选择指定的Xcode进行安装,也可以默认安装。
- 指定Xcode安装:
1 | sudo xcode-select -s /Applications/Xcode-xxx.app |
- 默认安装的Xcode:
1 | xcode-select -p |
- 执行安装命令:
1 | git clone https://github.com/AloneMonkey/MonkeyDev.git |
- 如需卸载,执行卸载命令:
1 | sudo ./md-uninstall |
- 如需更新,执行更新命令:
1 | sudo ./md-update |
模块介绍
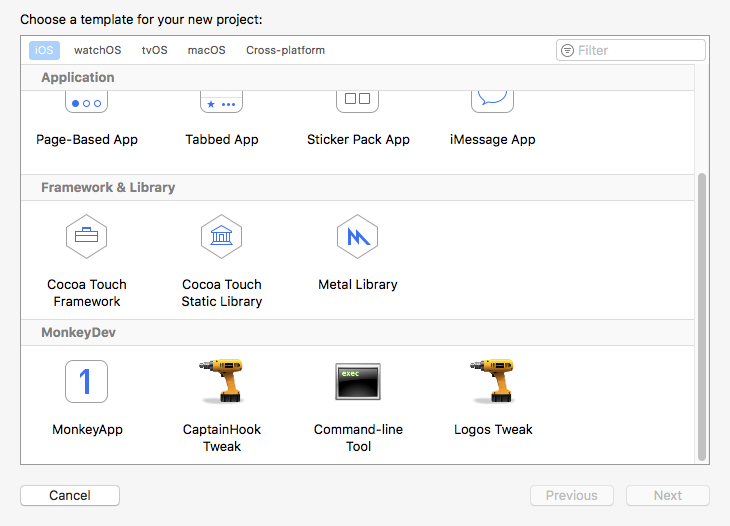
安装完成之后,打开Xcode,点击File - New - Project...,选择iOS滑动到最下方可以看到MonkeyDev提供的模块:

介绍下这几个模块的用途:
越狱模块
- CaptainHook Tweak
使用CaptainHook提供的头文件进行OC函数的Hook,以及属性的获取。
- Logos Tweak
使用theos提供的logify.pl工具将.xm文件转成.mm文件进行编译,默认集成CydiaSubstrate,可以使用MSHookMessageEx和MSHookFunction来Hook OC函数和指定地址。
- Command-line Tool
可以直接创建运行于越狱设备的命令行工具
非越狱模块
- MonkeyApp
这是自动给第三方应用集成Reveal、Cycript和注入dylib的模块,支持调试dylib和第三方应用,支持Pod给第三放应用集成SDK,只需要准备一个砸壳后的ipa或者app文件即可。
功能介绍
关于CaptainHook Tweak、Logos Tweak 和 Command-line Tool的使用这里不再介绍,有问题可以查看项目Wiki
下面主要介绍MonkeyApp的使用,开启你的非越狱插件开发之旅~
准备
在开始使用前,需要准备一个砸壳后的应用,可以使用越狱手机砸壳,然后获取ipa或app,没有越狱手机直接从某助手下载越狱应用即可。
创建项目
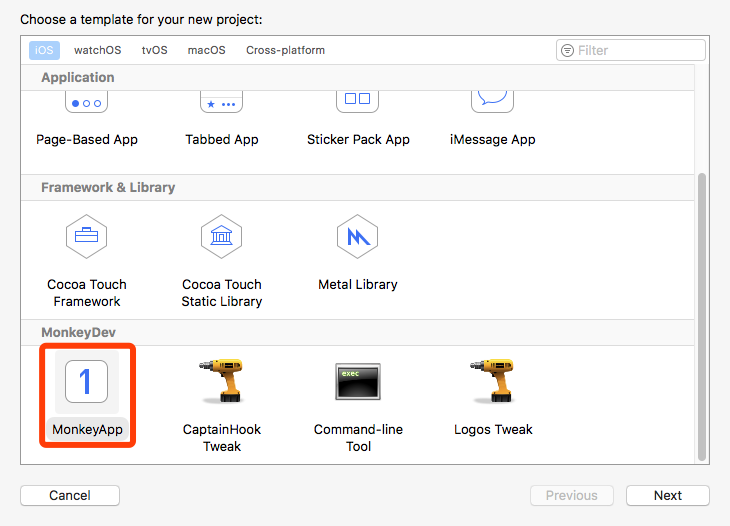
点击File - New - Project...创建iOS项目,选择MonkeyApp。

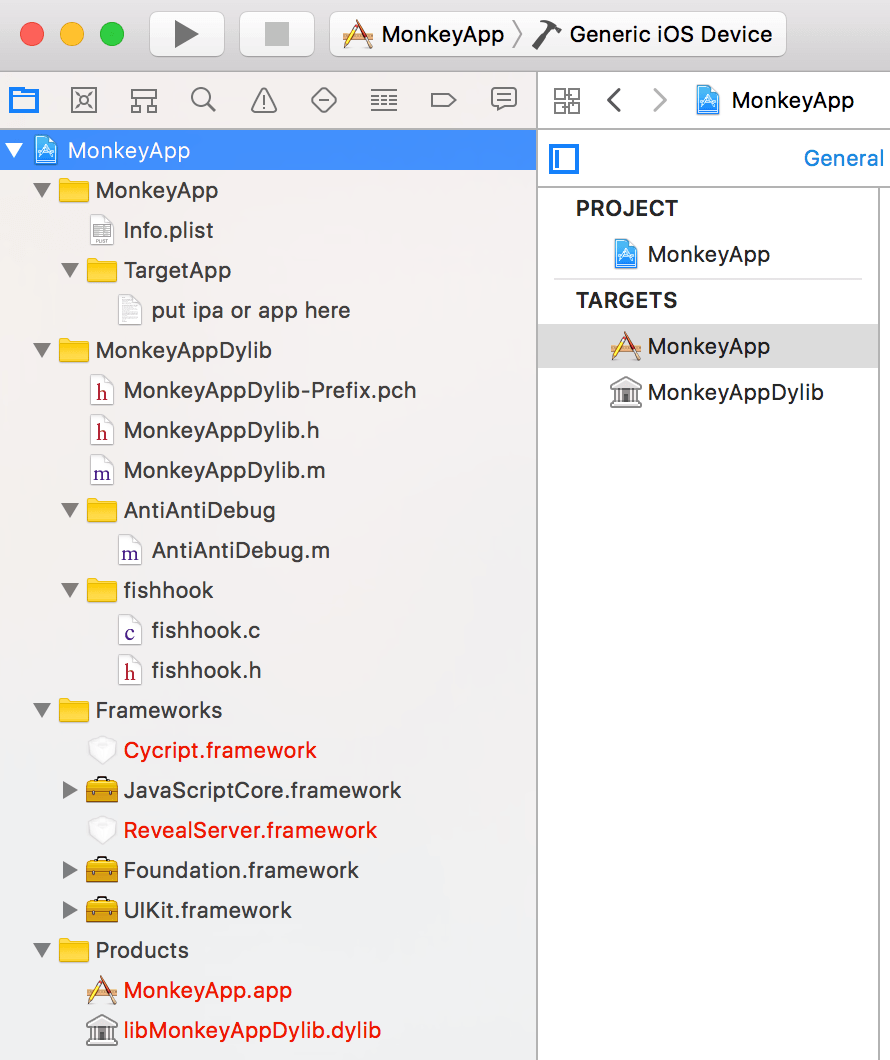
创建完成之后,你会得到一个这样的工程:

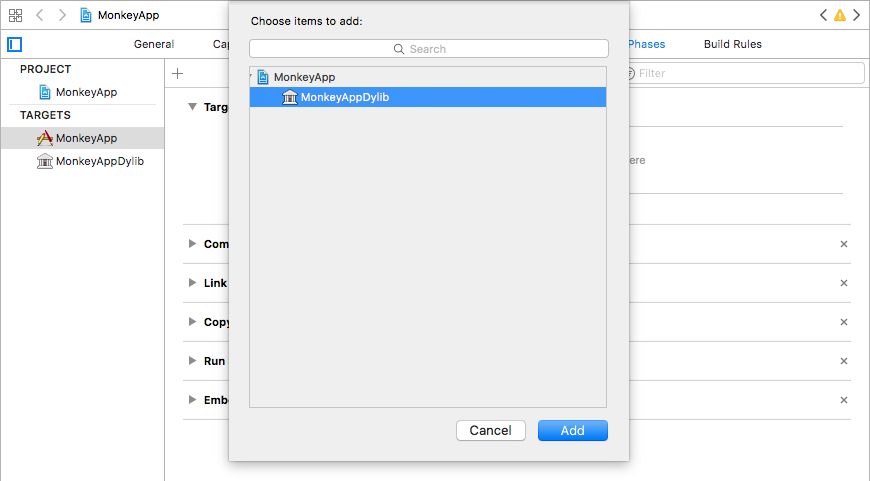
这里我创建的项目名字就是MonkeyApp,所以下面对应的都是MonkeyApp,你自己创建的由你的项目名字而定! 另外Xcode 8需要另外在App里面增加动态库的依赖,如下:

MonkeyAppDylib这个是将被注入目标App的动态库,你自己要hook的代码可以在MonkeyAppDylib.m文件里面写,我在里面写了一些Demo代码,直接运行即可看到效果,支持OC runtime的HOOK,C函数的fishhook。
AntiAntiDebug这个里面是反反调试的代码。
fishhook这个是自动集成的fishhook模块。
下面Framewroks已经自动集成了Reveal.framework和Cycript.framework。
拖入砸壳应用编译
打开某助手选择应用游戏里面的越狱应用,下载一个应用就是已经砸壳了的。
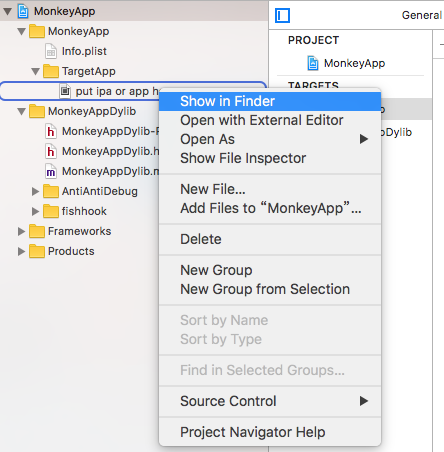
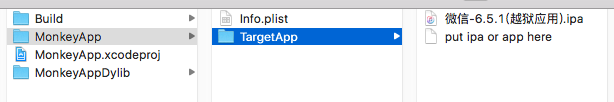
然后打开TargetApp目录,拷贝ipa文件到当前目录下面,如下图所示:


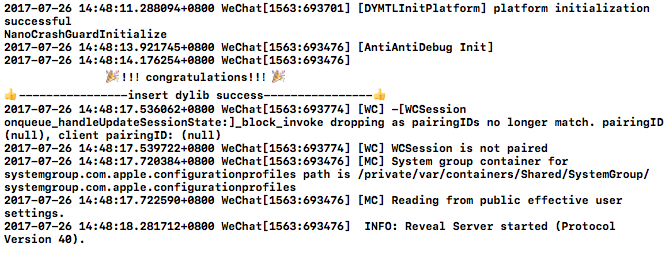
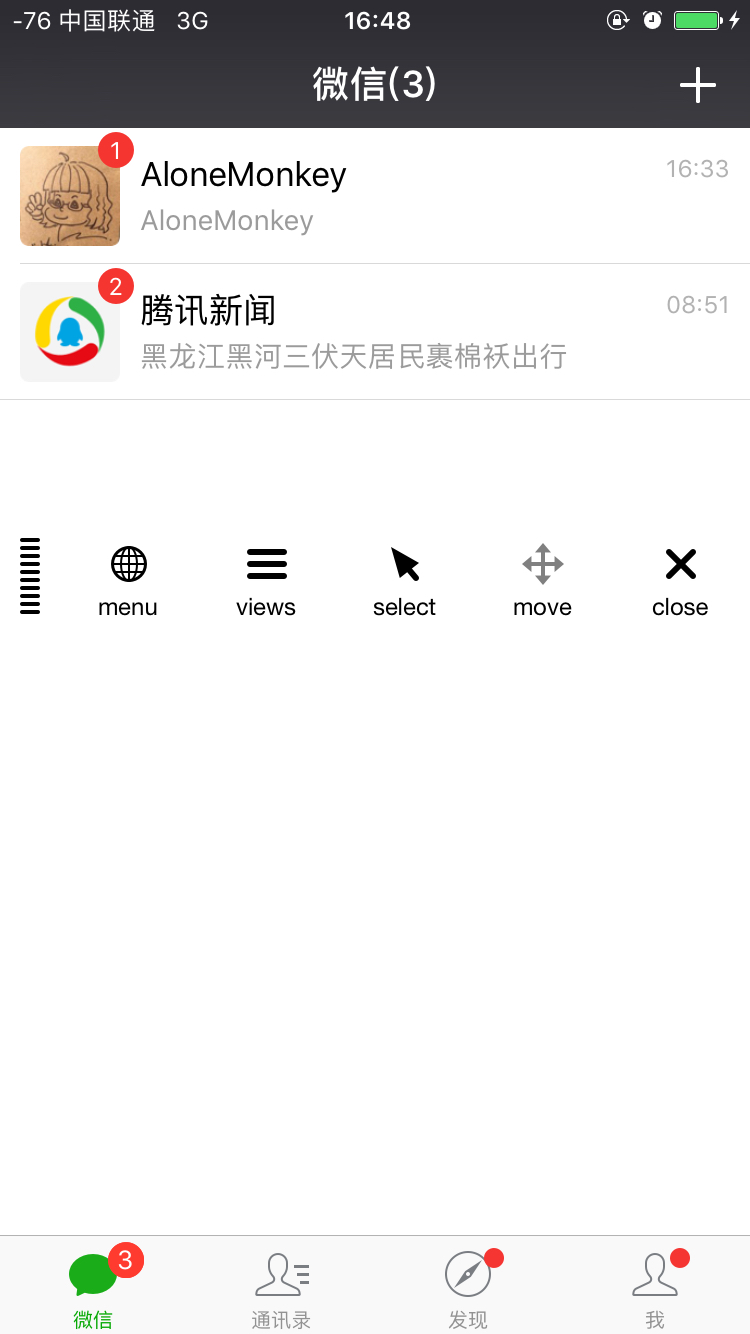
然后点击运行即可,运行后可以从控制台看到动态库已经注入成功,Reveal已经成功加载!当然手机上面也运行起来了!

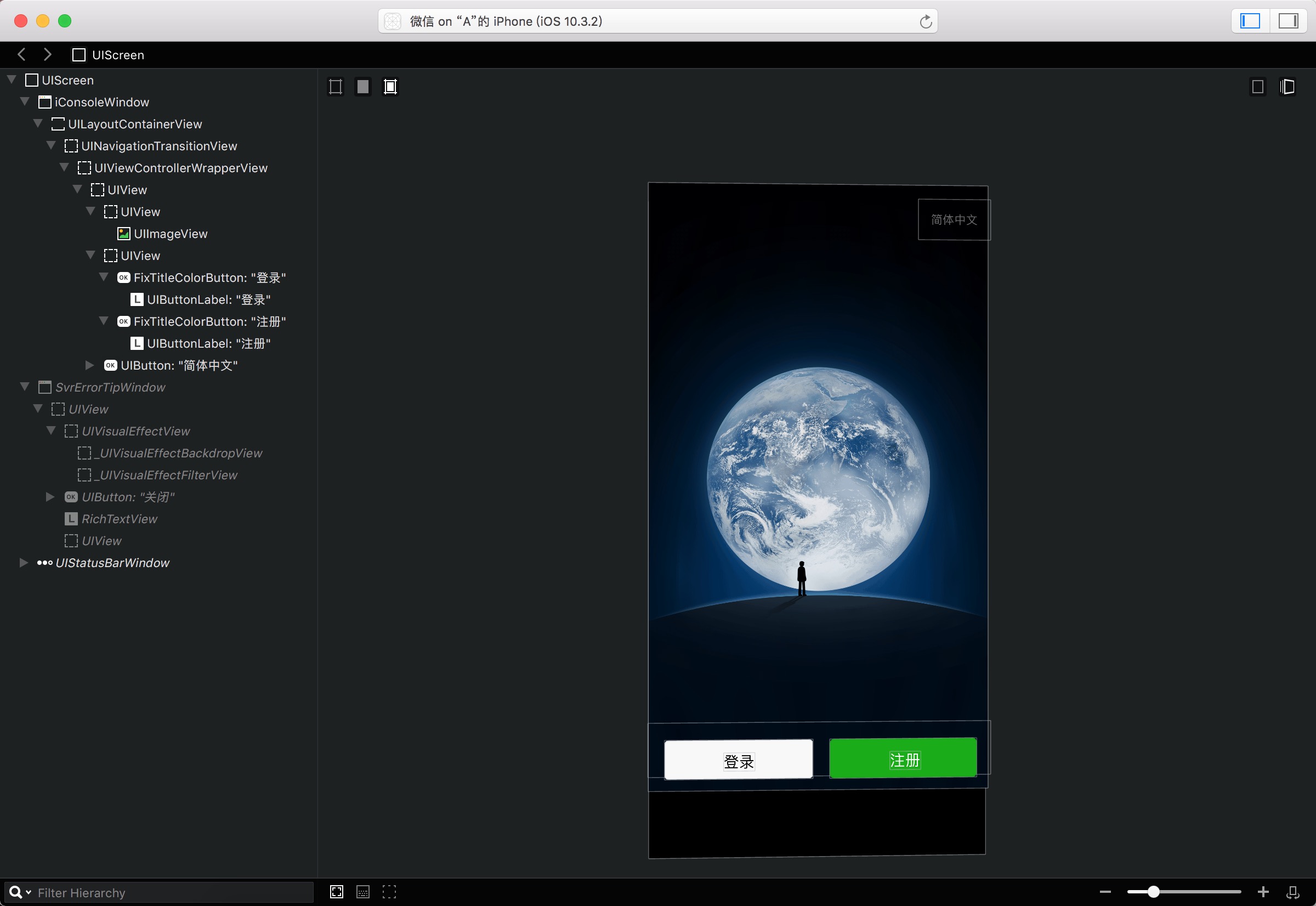
打开Mac上的Reveal即可查看应用的界面结构啦!如下图所示:

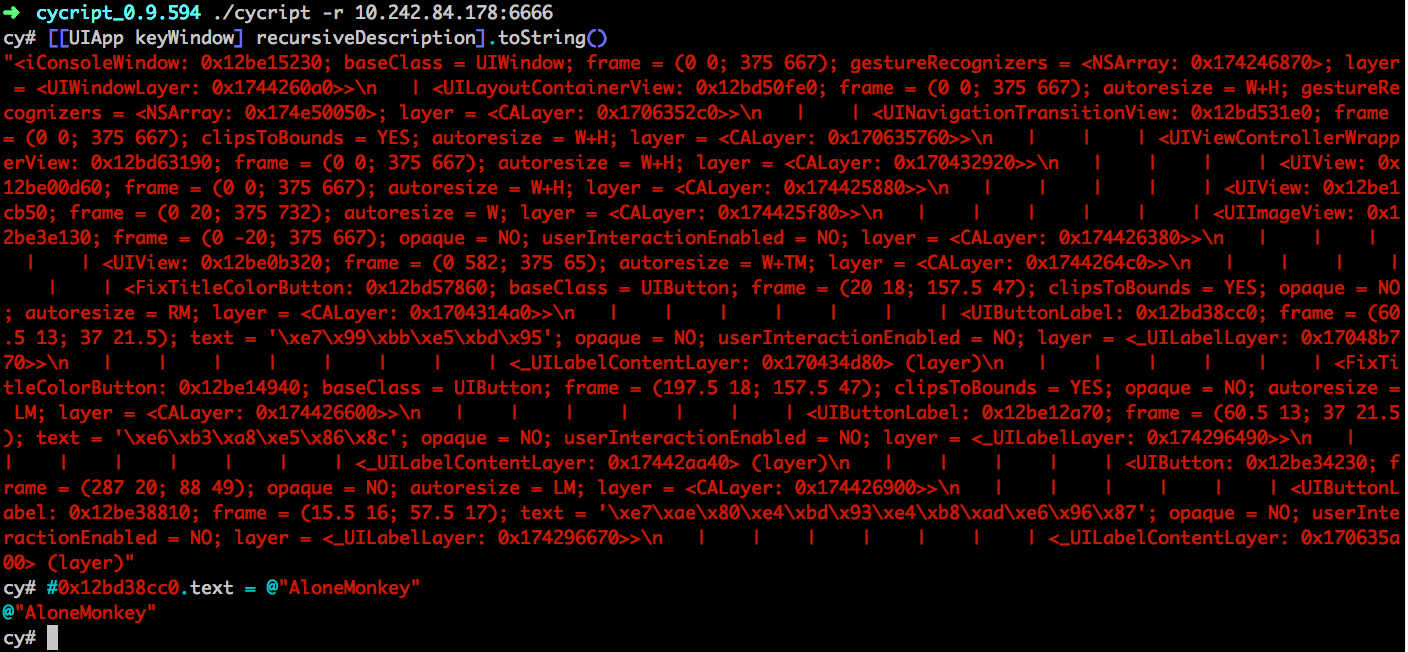
默认还集成了Cycript,从Cycript下载SDK,然后进去SDK目录运行如下命令即可:
1 | ./cycript -r iphoneip:6666 |

获取微信消息
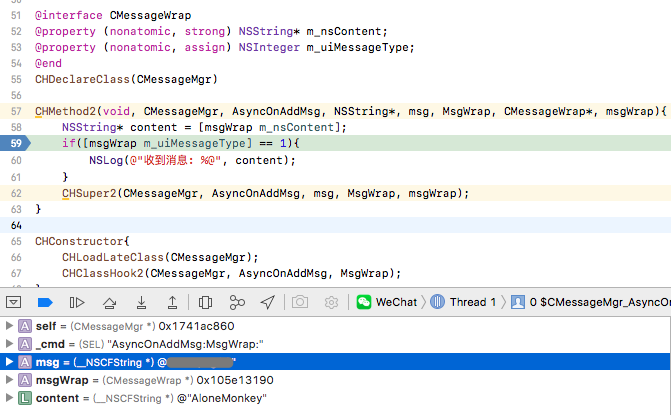
下面以一个简单获取微信收到的消息为例,来进一步介绍它的使用,首先打开MonkeyAppDylib.m文件,在最下面写入如下代码:
1 | @interface CMessageWrap |
然后重新运行就能看到效果了:

然后就可以愉快的开发非越狱插件了,还可以直接调试!

使用CocoaPods集成SDK
MonkeyDev还支持CocoaPods给第三方应用集成SDK,新建Podfile,写入:
1 | target 'MonkeyAppDylib' do |
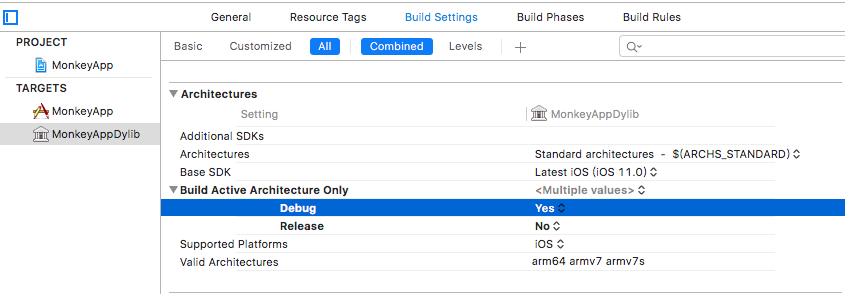
这里的Target要设置为动态库而不是App,然后执行Pod install。然后将如下选项改回Yes。

在MonkeyAppDylib.m文件中加入SDK初始化代码:
1 | #import <FLEX/FLEXManager.h> |
运行效果如下:

非越狱插件商店
既然可以支持CocoaPods了,那么完全可以将自己写的非越狱插件传到CocoaPods,然后通过pod一键安装!
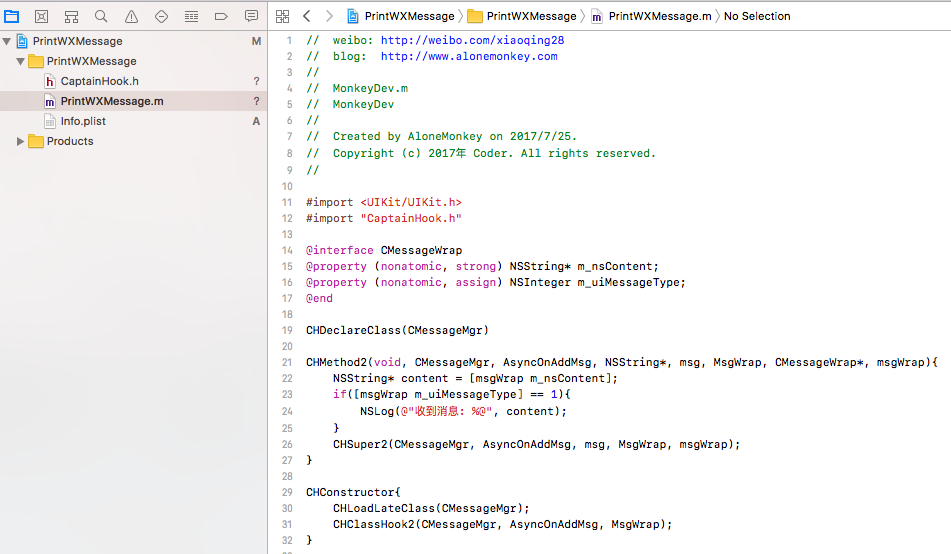
下面就将上面写的获取微信消息插件放到CocoaPods,新建Cocoa Touch Framework项目,然后增加头文件CaptainHook.h和自己的源文件PrintWXMessage.m,并将上面的代码拷贝过来,如下图所示:

然后生成framework弄成zip包(zip包需要包含模拟器和真机的架构才能通过本地验证),编辑PrintWXMessage.podspec文件内容如下:
1 | Pod::Spec.new do |spec| |
这里source直接写的是zip包的地址,里面就是笔者生成的framework动态库。
增加私有CocosPods:
1 | pod repo add MonkeyDevSpecs https://github.com/AloneMonkey/MonkeyDevSpecs.git |
将PrintWXMessage包发布到私有Pod:
1 | pod repo push MonkeyDevSpecs PrintWXMessage.podspec |
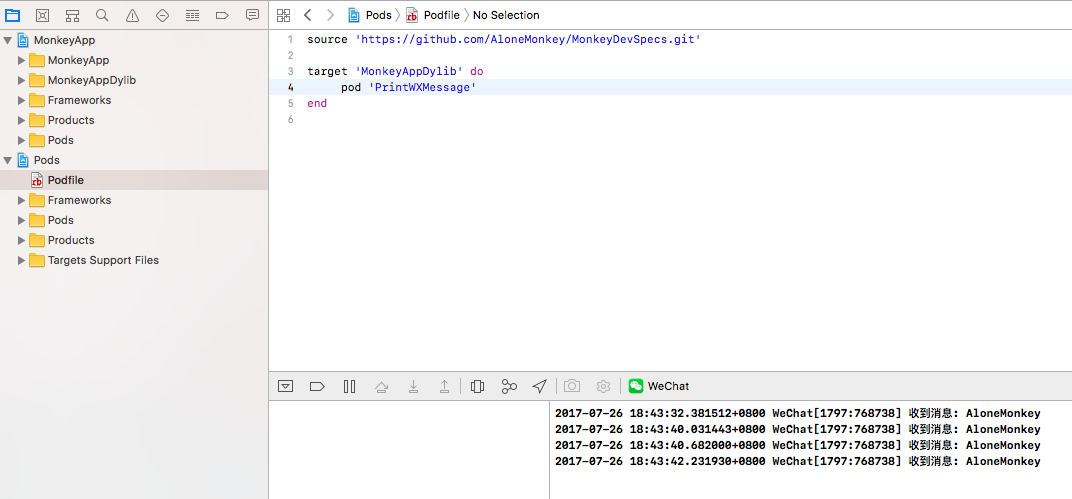
修改Podfile文件内容如下,然后pod install安装,并且把原来写在MonkeyAppDylib.m的打印微信消息的代码删除。
1 | source 'https://github.com/AloneMonkey/MonkeyDevSpecs.git' |
1 | ~ MonkeyApp pod install |
运行即可看到插件已经完美集成成功!!!

MonkeyDev项目地址请点击阅读原文查看。


